웹의 뼈대는 HTML이기 때문에 우리가 웹브라우저를 통해 보는 모든 것들은 HTML문법으로 구성되어 있다. 블로그, 카페, 뉴스 컨텐츠도 마찬가지다. 그것은 모두 온라인 에디터(Online Rich-text editor)도구를 통해 작성되는데 이것은 여러가지 형태로 존재하고 발전해가고 있다. 작성의 관점에서 에디터가 변화하고 있는 과정을 소개한다.
“막강한 기능으로 무장했다, iframe Editor”

- - 초기에 가장많이 사용했던 방식
- - 형태는 일반적인 워드프로세서와 비슷
- - 스타일(굵게, 밑줄, 글자크기, 글꼴, 목록)과 html에 특화된 도구(하이퍼링크, 더보기, 이미지넣기, header tag) 등이 막강한 툴바 제공
- - 글을 작성할 때, 혹은 작성 중 필요한 부분을 선택하고 툴바를 통해 스타일을 적용
- - 글 작성 페이지와 결과 페이지가 다르게 존재
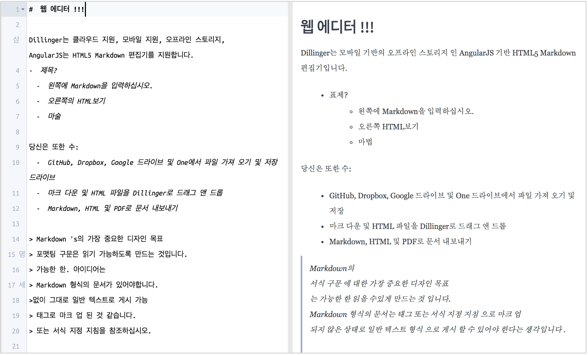
“글 쓰면서 마우스를 사용해야되? Markdown Editor”

- - 마크다운은 마크업 언어로 텍스트에 간단한 태그를 이용해서 스타일을 입힌다.
- - 일반적으로 좌측에서 그 문법을 사용하여 글의 소스를 적으면 우측에 문법을 적용한 결과화면이 나오는 구조로 제공
- - Markdown을 지원하는 서비스가 늘고 있는데, Tumblr 와 같은 블로그 플랫폼에서도 다크다운 언어를 기본으로 제공
- - 마우스가 필요없이 키보드 타이핑만으로 HTML스타일이나 태그를 적용
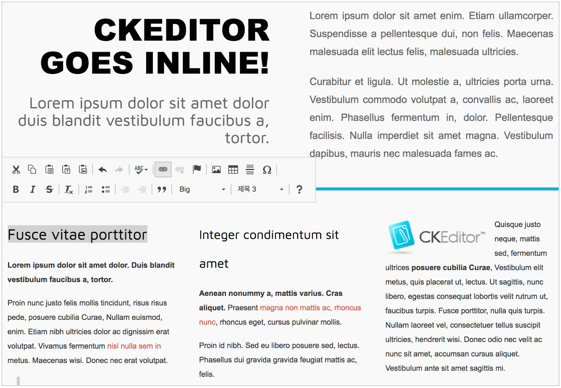
“편집모드 따위 필요없어. Inline Editor”

- - 우리가 일반적으로 보는 웹페이지(결과 페이지)를 그 자리에서 수정하는 방식.
- - 결과 페이지의 특정 영역을 클릭하거나 편집 버튼을 누르면, 그 부분이 활성화되고 툴바가 생성되며 편집 모드로 진입. 비활성 영역을 클릭하면 그대로 결과 페이지가 된다.
- - 편집 모드와 결과 페이지가 같은 포맷스타일을 가지기 때문에 결과물의 변형에 대한 부담이 없이 편집을 할 수 있다.
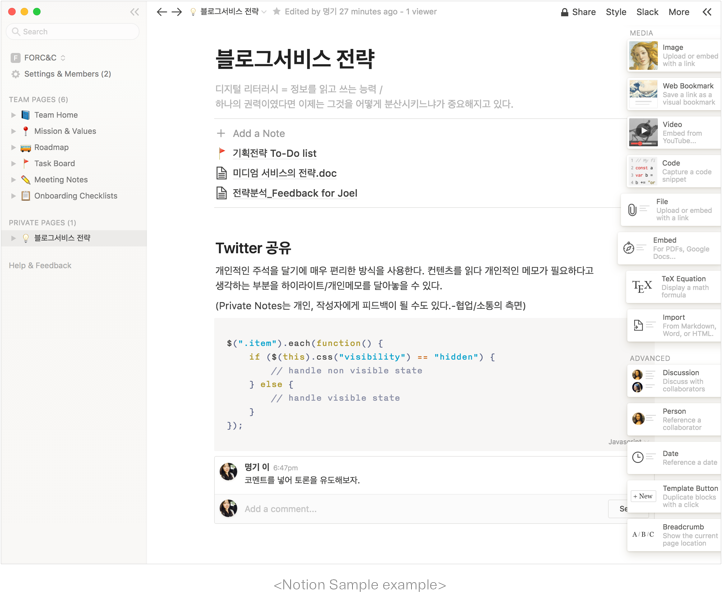
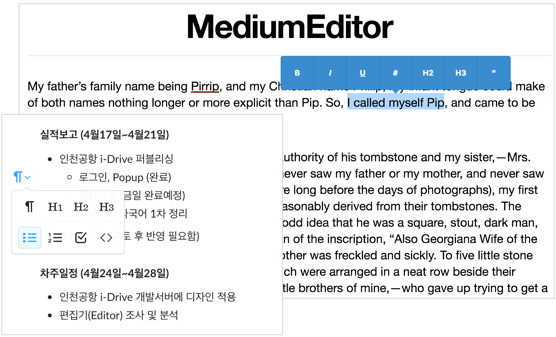
“단순한 것이 아름답다. Medium Editor”

- - WYSIWYG 에디터, 심플한 디자인, 부가기능의 제한을 통해 독자들에게 글쓰기에 최대한 집중을 하고, 선택의 피로를 최소화
- - 백지에 글을 쓰듯 아무런 도구표시 없이 글쓰기에 집중할 수 있고, 텍스트를 선택할 때만 서식 옵션이 나타난다.
- - 가장 많이 사용되는 중요한 스타일 몇 가지만 제공하여 더 빠르고 쉽게 적용할 수 있다.
온라인 에디터는 실제 에디터와 결과 페이지 사이에 차이가 존재할 수 있다. 이를 해결하기 위한 방법으로 결과를 같이 보여주는 Markdown editor나 결과 페이지에서 직접 수정하는 Inline editor, 스타일을 최소화하는 Medium editor등이 발전되었다. 즉, 편집모드일 때와 결과 페이지 사이에 발생하는 차이를 최소화하고, 꾸미기에 신경쓰지 않고 글쓰기에 집중할 수 있도록 도와주는 형태로 에디터가 발전해가고 있다.