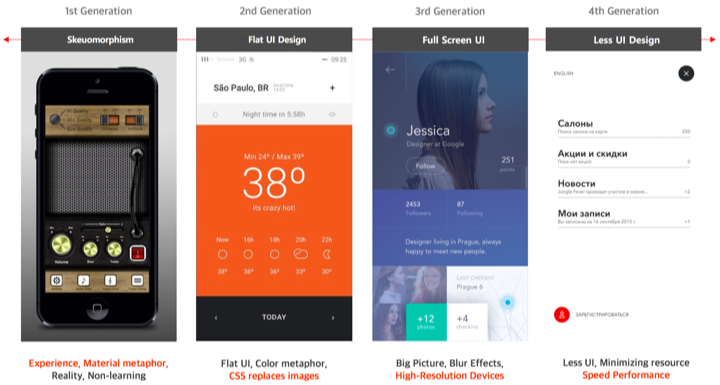
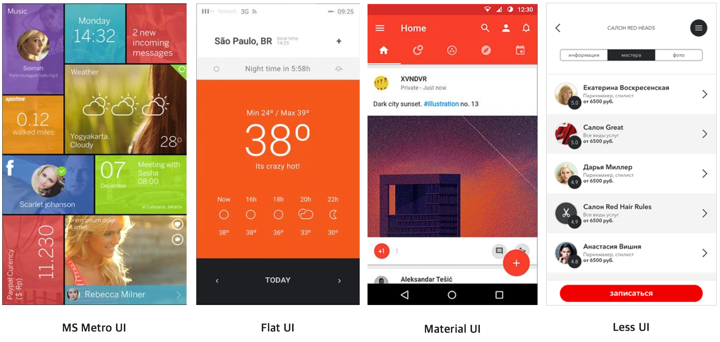
2.1 Flat UI Growth
Flat UI는 애플의 skeuomorphism의 대항으로 만들어진 Windows 8 Metro UI에서 시작되었으며, 이후 그 단순함이 애플 UI를넘을 수 있을지에 대한 의구심도 있었지만. 반응형 웹 기술의 출현과 CSS3의 발전 그리고 레티나 디스플레이에 의해 더욱 발전되고 성장하였다. 애플 또한 skeuomorphism을 버리고 Flat UI의 대세에 따르고 있으며, 최근 Flat UI는 더욱더 미니멀한 Less UI 방향으로 흘러가고 있다.
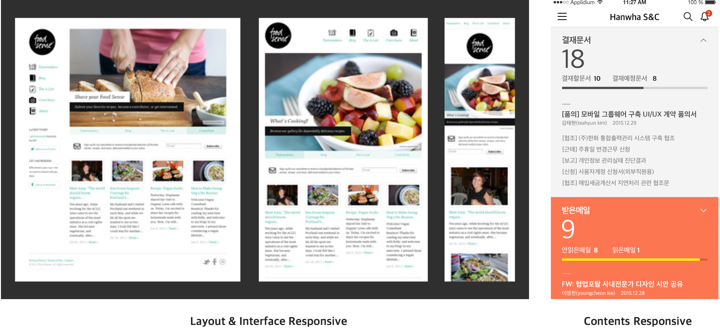
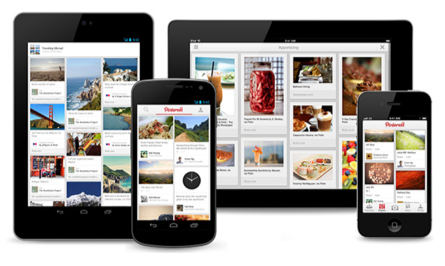
2.2 Responsive UI
최초 반응형 웹(Responsive Web)은 하나의 소스로 다양한 N-스크린에 최적화 할 수 있도록 해상도에 맞추는 부분에 포커싱이 되어 있었다. 하지만 최근에는 해상도의 최적화는 물론 콘텐츠의 사이즈, 유형, 정보의 양과 인터페이스까지 반응형으로 구현되어 보다 지능형구조로 진화하고 있다.
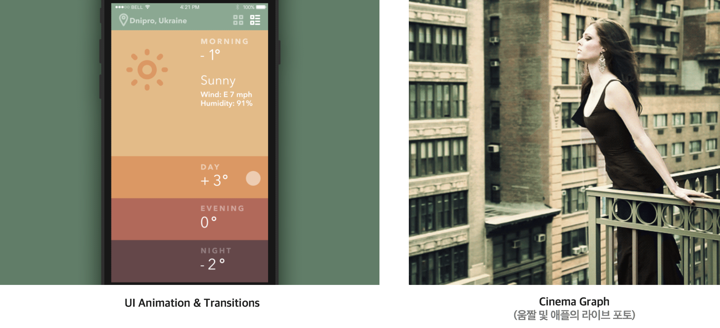
2.3 UI Animation
플래시 애니메이션의 하락세 및 배제 이후 모바일 UI/UX 쪽에서는 애니메이션 효과 보다는 디자인 및 인터랙션에 보다 집중을 하여 발전해 왔다. 하지만 최근 모바일의 패러다임이 한 패턴 진화하면서 다시 애니메니션 및 트랜지션 효과가 사용자에게 다이나믹한 시각을 제공함과 동시에 새로운 사용자 경험을 제공하고 있다. 이러한 애니메이션 효과의 급성장으로 인해 정통 GIF의 한계인 무거운 파일크기, 색제한(256컬러), 로딩속도를 개선하고자 시네마그래프가 각광을 받고 있다.
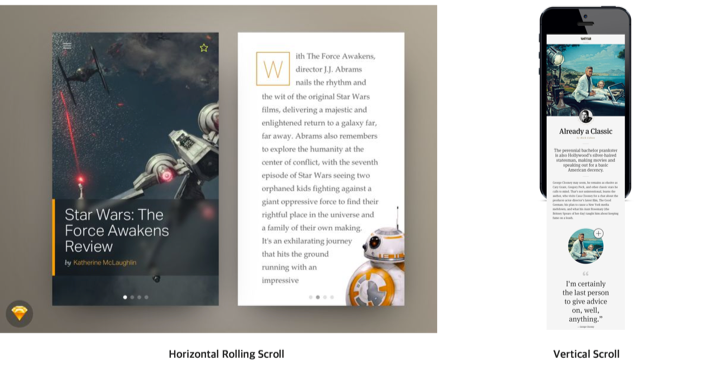
2.4 Click Less, Scroll More
플래시 애니메이션의 하락세 및 배제 이후 모바일 UI/UX 쪽에서는 애니메이션 효과 보다는 디자인 및 인터랙션에 보다 집중을 하여 발전해 왔다. 하지만 최근 모바일의 패러다임이 한 패턴 진화하면서 다시 애니메니션 및 트랜지션 효과가 사용자에게 다이나믹한 시각을 제공함과 동시에 새로운 사용자 경험을 제공하고 있다. 이러한 애니메이션 효과의 급성장으로 인해 정통 GIF의 한계인 무거운 파일크기, 색제한(256컬러), 로딩속도를 개선하고자 시네마그래프가 각광을 받고 있다.
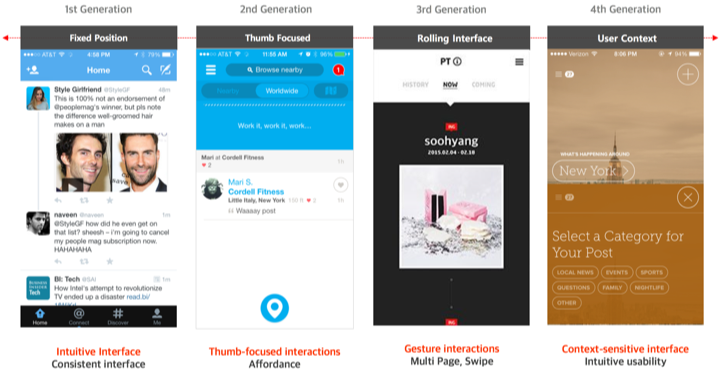
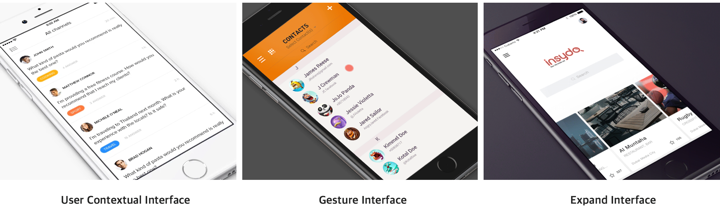
2.5 User Contextual & Gesture Interface
모바일 UI/UX에서 애니메이션 및 트랜지션 효과가 최신 트랜드로 부각되면서 UI/UX 인터랙션 및 인터페이스에도 많은 영향을 미치고 있다. 이러한 효과는 단순 시각적인 즐거움뿐만 아닌 사용자 사용성을 극대화하는 측면에 영향을 미치고 있다. 그중에서도 가장 두각을 나타내고 있는 예시는 사용자의 상황에 따라 인터페이스를 제공하는 Contextual Interface와 사용자의 예측에 따라 사용성을 제공하는 Gesture Interface이다. 모바일이라는 한정된 공간에서 이러한 인터페이스 추세는 페이지 전환없이 한화면에서 사용자의 경험을 완성시킬 수 있는 기술이라고 볼 수 있다.
2.6 Making Web Applications Look and Feel Native
웹과 모바일의 UI 경계가 무너지고 반응형 웹 구현으로 N-Screen에서 동일한 UI/UX 환경의 Look & Feel이 제공되어지는 가운데 최근 네이티브앱의 Look & Feel을 적용하는 사례가 늘고 있다. 웹앱, 하이브리드 앱을 네이티브앱 수준의 디자인 및 기능을 구현하려는 움직임이 늘고 있다.
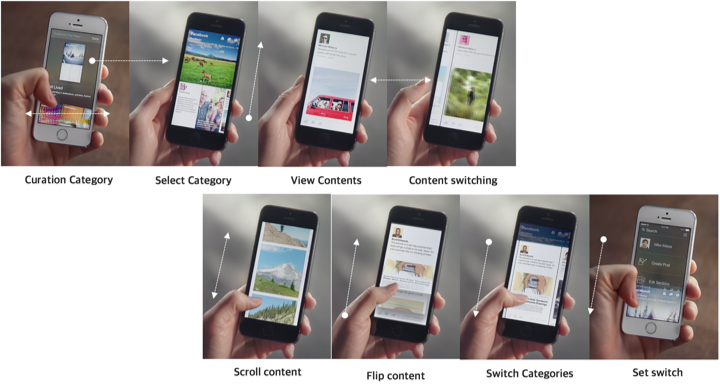
2.7 Storytelling and Interaction
기존 Depth에 따라 클릭하면서 브라우징하는 인터페이스에서 최근 사용자 storytelling에 의한 인터랙션이 트랜드로 부각되고 있다. 결국 사용자가 예측하는데로 인터페이스를 제공함으로써 학습성을 최소화하고 대신 사용자 예측성을 극대화하는 인터페이스이다. 이러한 스토리텔링 인터페이스는 Thumb-focused interactions(엄지 손가락에 초점을 둔 인터페이스)로 제공되고 있으며, 단점은 콘텐츠를 맥락적으로 소비하기가 어렵다는 점이다.
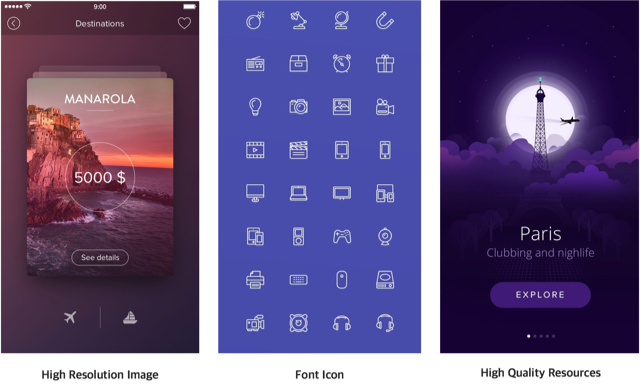
2.8 Retina Display and High Quality Resources
최근 Device에 레티나 디스플레이의 탐재에 따라 이에 대한 지원 방법으로 다양한 고퀄리티의 리소스가 활용되고 있는 상황이다. 그중 가장 활용도가 높은 폰트 아이콘 사용은 고해상도 및 다양한 해상도 지원뿐만 아니라 리소스의 최소화, 자유로운 사이즈 지정, CSS로의 콘트롤 등의 장점이 있다.
2.9 Use Micro Interactions
최근 인터랙션 트랜드 중 화면전환의 최소화에 한 방법으로 마이크로 페이지의 사용이 늘고 있다. 화면전환 없이 같은 맥락의 프로세스를 소비할 수 있어 빠르고 직관적인 인터페이스를 소비할 수 있다. 또한 마이크로 페이지 자체가 독립성을 띄고 있으며 이를 소비하는 소비자의 경우 독립적인 사용자 경험을 느낄 수 있다.
2.10 Prototyping and wireframe tool improvements
과거 디자인너들이 오프라인의 정적인 프로토타입 제작으로 인해 많은 시간과 리소스를 투입해야만 했다. 최근 다양하고 강력한 UI/UX 프로토타입 툴이 서비스 되면서 시간과 리소스의 절약 및 실제 수준의 사용 시물레이션이 가능해짐으로써 보다 창의적인 UI/UX 인터랙션을 생산해 낼수 있게 되었다.